
Before getting into the nitty-gritty of designing and running successful software tests, one must be acquainted with the basics. In this piece, we’ll break down the major software testing techniques – ones that must be included in the vast majority of test suites.
Table of ContentsAs the name suggests, testing techniques comprise the various ways and angles from which any software can be verified to ensure that it works and appears (UI elements, design) as expected during the planning and requirements gathering stage.
The book Lessons Learned in Software Testing: A Context-Driven Approach by Kaner, Bach & Pettichordon states that all testing techniques must include the following variables:
Note: For many of these different testing techniques to yield accurate, actionable results, they must be executed in environments that replicate the production stage as closely as possible. In other words, they need to be tested on real browsers, devices, and operating systems – the ones real people use to access your site or app.
If you don’t have access to an on-premise device lab that is regularly updated with the latest technology, consider giving BrowserStack’s real device cloud a try.

In this case, a tester uses the software to check that it functions accurately in every situation. However, the test remains completely unaware of the software’s internal design, back-end architecture, components, and business/technical requirements.
The intent of black-box testing is to find performance errors/deficiencies, entire functions missing (if any), initialization bugs, and glitches that may show up when accessing any external database.
Example : You input values to a system that is slotted into different classes/groups, based on the similarity of outcome (how each class/group responds) to the same values. So, you can use one value to test the outcomes of a number of groups/classes. This is called Equivalence Class Partitioning (ECP) and is a black-box testing technique.
Here, testers verify systems they are deeply acquainted with, sometimes even ones they have created themselves. No wonder white box testing has alternate names like open box testing, clear box testing, and transparent box testing.
White box testing is used to analyze systems, especially when running unit, integration, and system tests.
Example: Test cases are written to ensure that every statement in a software’s codebase is tested at least once. This is called Statement Coverage and is a white box testing technique.
Functional tests are designed and run to verify every function of a website or app. It checks that each function works in line with expectations set out in corresponding requirements documentation.
Example: Tests are created to check the following scenario – when a user clicks “Buy Now”, does the UI take them directly to the next required page?
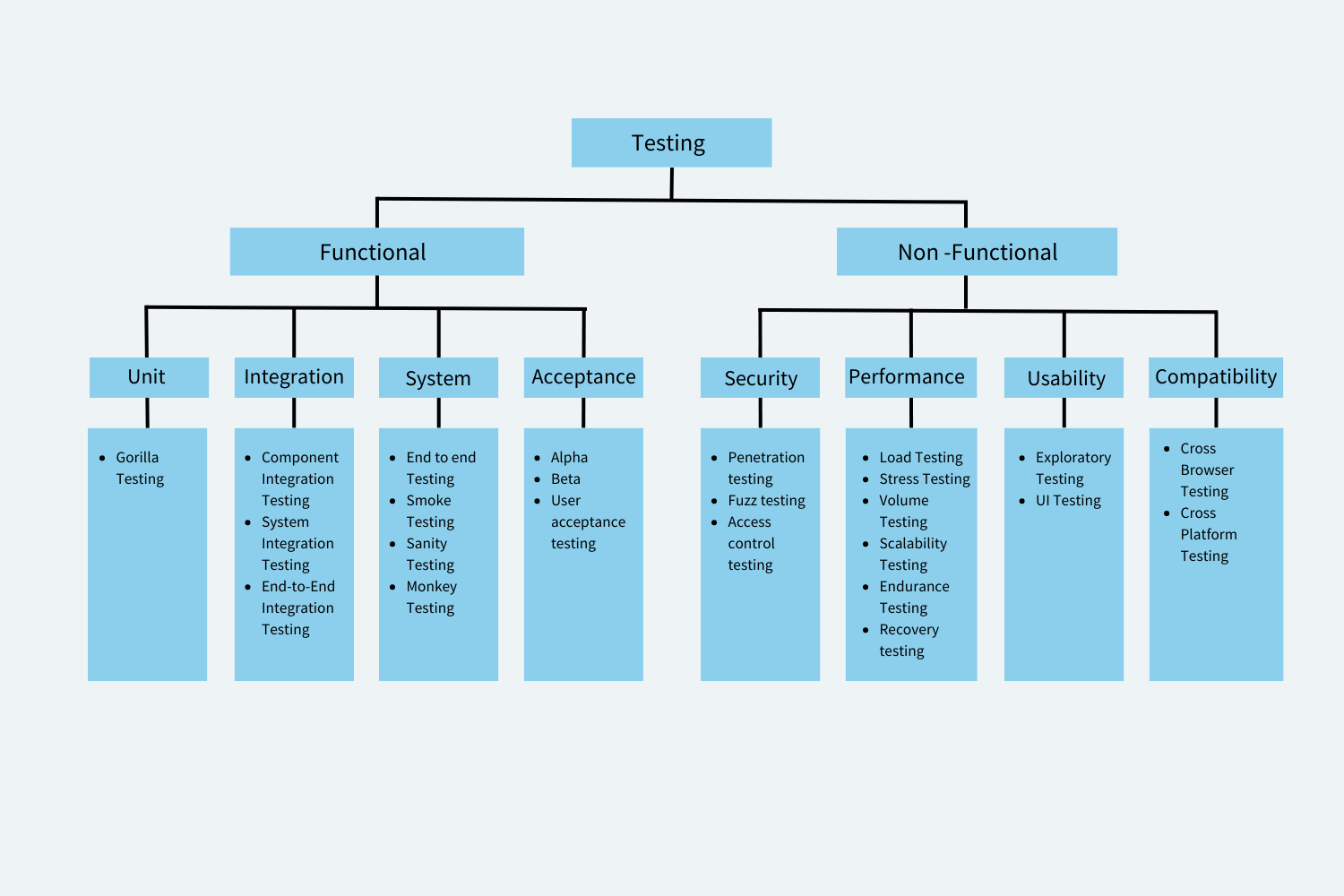
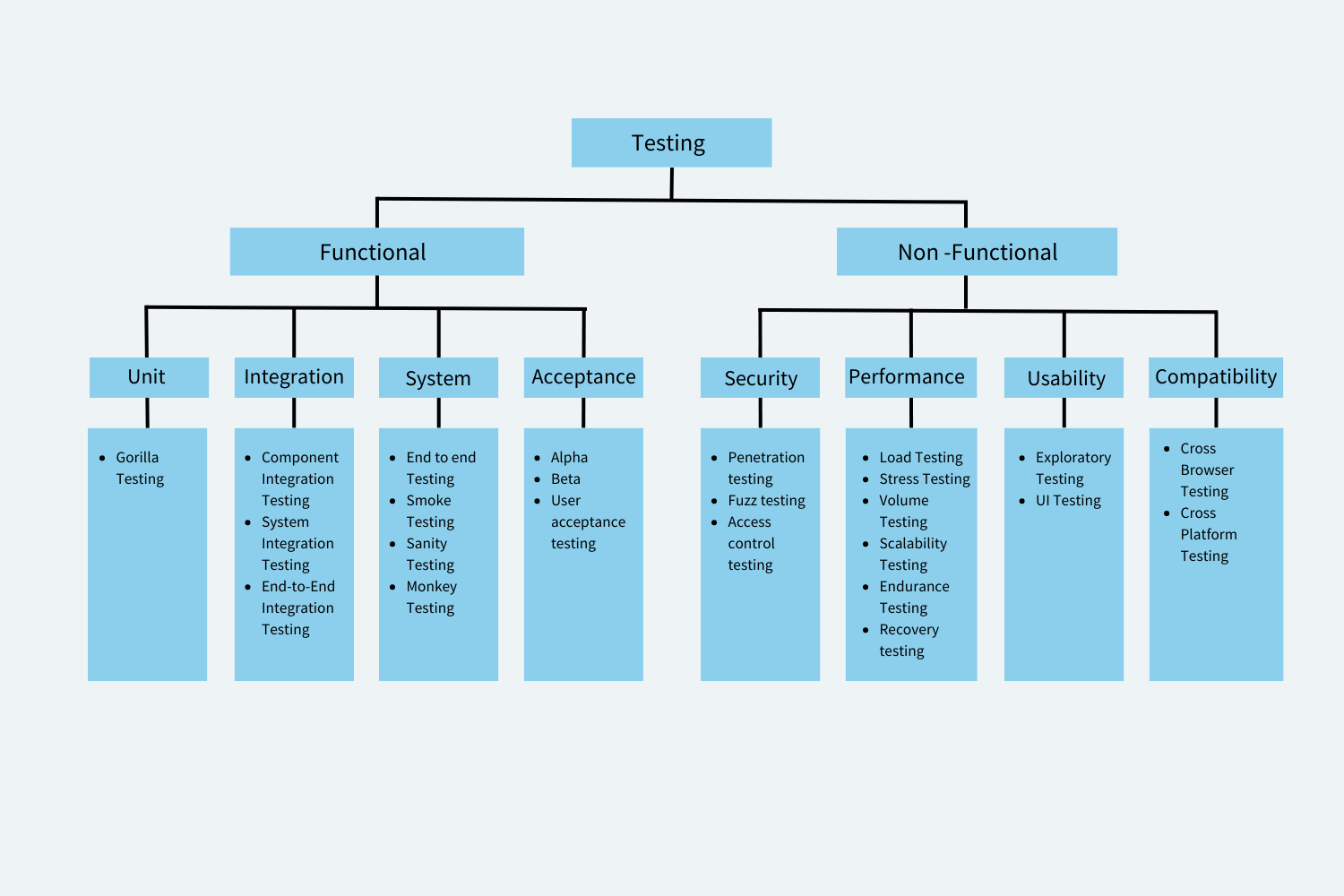
There are multiple sub-sets of function testing, the most prominent of which are:
Run Functional Tests on 3000+ real browsers and devices. Start for Free.
It’s in the name. Non functional tests check the non functional attributes of any software – performance, usability, reliability, security, quality, responsiveness, etc. These tests establish software quality and performance in real user conditions.
Example : Tests are created to simulate high user traffic so as to check if a site or app can handle peak traffic hours/days/occasions.
The main sub-sets of non-functional testing are:
Check your software compatibility with 3000+ real browsers & devices. See how your app working in real user conditions with BrowserStack. Try Now for Free!
Percy and App Percy by BrowserStack allows you to run Automated Visual Regression Tests using Visual Diff .

Free Responsive Test on Commonly Used Resolutions
Try testing the responsiveness of your website on real devices.
Whatever software testing technique your project might require, using them in tandem with a few best practices helps your team push positive results into overdrive. Do the following, and your tests have a better shot of yielding accurate results that provide a solid foundation for making technical and business decisions.
These articles reveal why you can never get 100% accurate results with emulators and simulators . You need to run the software on the actual user devices used to access your app. Real device testing is non-negotiable, and the absolute primary best practice you should optimize your tests for.
If you’re googling “testing techniques types”, “testing techniques in manual testing” or “test design techniques with examples”, start here. You’ll get your one or two-line introductions, and then move on to relevant, linked articles that dive deeper into each individual technique.
Once you’re acquainted with the basics, why not test your testing chops on real browsers & devices…for free? Try your hand at BrowserStack Test University , a free resource that offers access to real devices for a hands-on learning experience. Sign up for free, and master the fundamentals of software testing with Fine-grained, practical, and self-paced online courses. ALL FOR FREE.